我们在使用WordPress搭建的网站编辑文章的时候,有时候会搭配使用一些图片,使自己的网站看起来更丰富。然而,有时会受到使用主题的限制,造成图片太大不能完全显示的问题,或者你想让你的网站看起来用户体验度更好,想让你网站上那些配置的图片能让用户点击图片之后自由点击放大,这时候你就需要一款比较好的worspress插件jquery colorbox,jquery colorbox这款插件可以使文章中的图片放大显示。
安装使用教程:
1、登陆WordPress后台
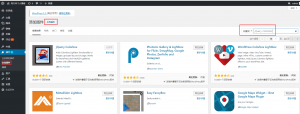
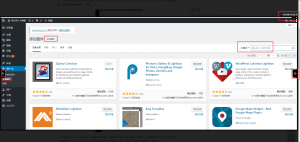
2、下载安装jQuery Colorbox插件,下载地址:https://wordpress.org/plugins/jquery-colorbox/,或者直接搜索“jQuery Colorbox ”如图:
4、启用jquery-colorbox插件,【仪表盘】-【插件】-【未启用】-找到jquery-colorbox插件并启用;
5、设置jquery-colorbox插件,安装并启用完成后,依次点击【仪表盘】-【设置】-【jquery-colorbox】打开“jQuery Colorbox项设置”。这里的设置只需要将第一个选项“自动为页面,日志和库中的所有图像使用jQuery Colorbox:”勾选中,然后保存即可,其他选项可以不用设置。
6.设置jquery-colorbox插件主题的样式如图:
7、使用jquery-colorbox插件,新建一篇文章,或者编辑你事先发布文章中的图片,将【图像详情】-【显示设置】-【链接到】改为“媒体文件”,这时候会自动为当前图片生成一个链接,然后点击更新该文章即可。
8、保存修改完成后,即可去后台查看效果,这个效果显示非常棒。但是提醒要注意的是,如果你插入的图片太大,当你选择用jquery-colorbox插件显示图片时,有时候点击放大,图片显示会超过显示器界面,所以建议在使用图片时,尽量保证图片在可显示的尺寸范围。效果如图所示:
 肖兴来个人博客
肖兴来个人博客