在你的wordpress网站中插入无广告的视频
我们在使用wordpress建立网站时,特别是企业网站有一个宣传视频需要播放的时候,一般来说可以上传到优酷或者腾讯视频等视频媒体网站上,但是这样的方法会有广告,而且现在广告的时间也越来越长了。
那么如果我们想使用无广告的视频,应该怎么做呢?
这里我们就介绍一下,利用七牛云储存和wordpress播放器插件vedio.js进行无广告播放视频的方法,并且是每月20G的免费流量。
七牛云储存
七牛云储存和n多朋友应该还是比较熟悉的,因为七牛云储存是一个CND加速的服务商,很多朋友利用wordpress的静态插件和七牛结合进行图片等静态资源加速,七牛也可以放入视频进行播放。
七牛有一个免费的流量,也就是每月20G的免费流量,超出之后就需要付费了,并且注册就有10g的网盘空间,还是非常不错的,如果你的视频很少就一两个的话,免费的流量就完全可以够用了。
操作:
首先你需要准备好你的视频。视频格式为MP4格式,使用软件进行压缩处理,视频不要太大,最佳的100M左右最好(MP4视频可以压缩的很小的),
如果太大了,第一播放一次会占用太多的流量,到最后就需要付费才能播放了。
第二,视频太大加载时间也会变慢,给用户等待的时间多了就不好了。
注册你的七牛账号,并实名认证:
登陆并认证好了之后,进入“对象储存”——>内容管理——>上传文件
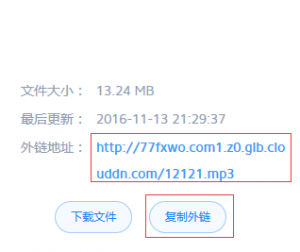
将你的MP4视频上传至七牛云,并点击小眼睛查看外链地址:
复制好了外链地址之后,我们就能得到七牛云的视频播放地址了
安装wordpress插件video.js
video.js是wordpress的一款HTML5播放器插件,
这款插件的强大之处是不仅仅支持html5播放器在谷歌、火狐以及移动设备上播放视频,还可以在老版本的ie上无缝切换为flash视频模式,让视频覆盖全设备
ps.较老的ie浏览器,ie8以及以下浏览器是无法播放MP4视频的,这些浏览器必须依靠flash播放器才能播放视频。
安装vedio.js
这款插件在wordpress官方目录已有收录,因此我们直接进入wordpress后台–插件–安装插件搜索video.js即可搜索到插件,点击安装启用:
安装完成之后,在你的wordpress编辑器使用短代码
[videojs mp4="你的七牛获取到的地址"]
即可输出视频了:
这样,我们就能输出一个没有广告的视频了。
在小工具中输出视频代码可以直接放入video代码也可以输出到首页上:
<video class="video-js vjs-default-skin" autoplay="autoplay" src="你的七牛获取到的地址" >
 肖兴来个人博客
肖兴来个人博客