网站文章 H 标签美化 css 样式表,找到要修改的H1,H2,H3,H4,H5,H6标签,修改CSS样式代码即可,下面是肖兴来博客推荐的几种CSS样式代码供您参考:
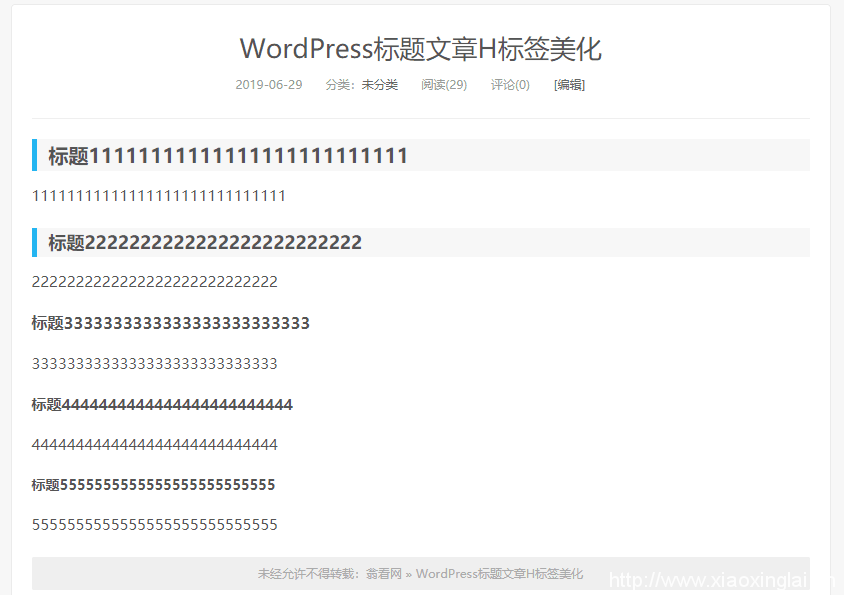
.article-content h1, .article-content h2{
font-weight:bold;
background-color: #f6f6f6;
margin:20px 0;
border-bottom: 0px solid #12b4f0;
padding: 5px 12px;
border-left: 5px solid #24b4f0;
margin:12px 0px;
}
效果如下:
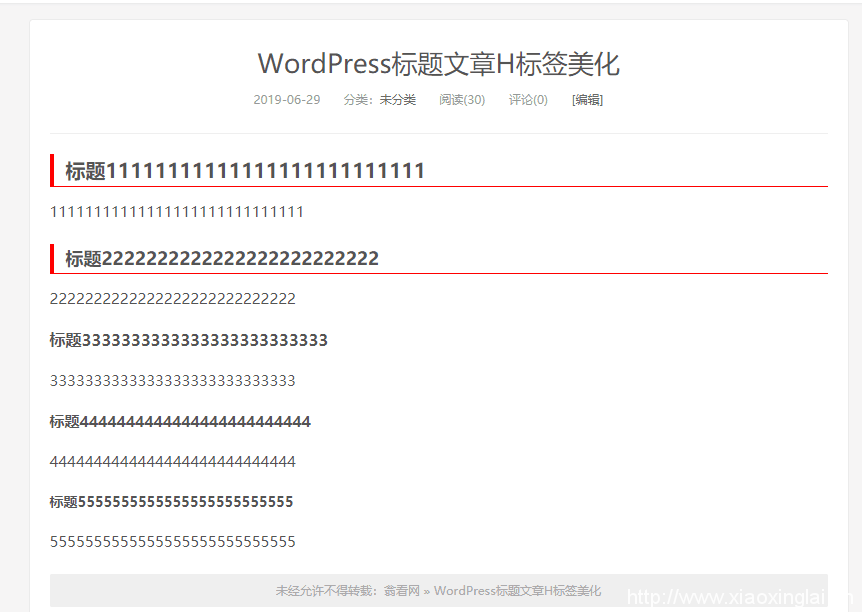
/** 文章页 H 标签美化 **/
.article-content h1, .article-content h2{
font-weight:bold;
margin:20px 0;
border-bottom: 1px solid #FF0000;
padding: 5px 12px;
border-left: 4px solid #FF0000;
margin:12px 0px;
}
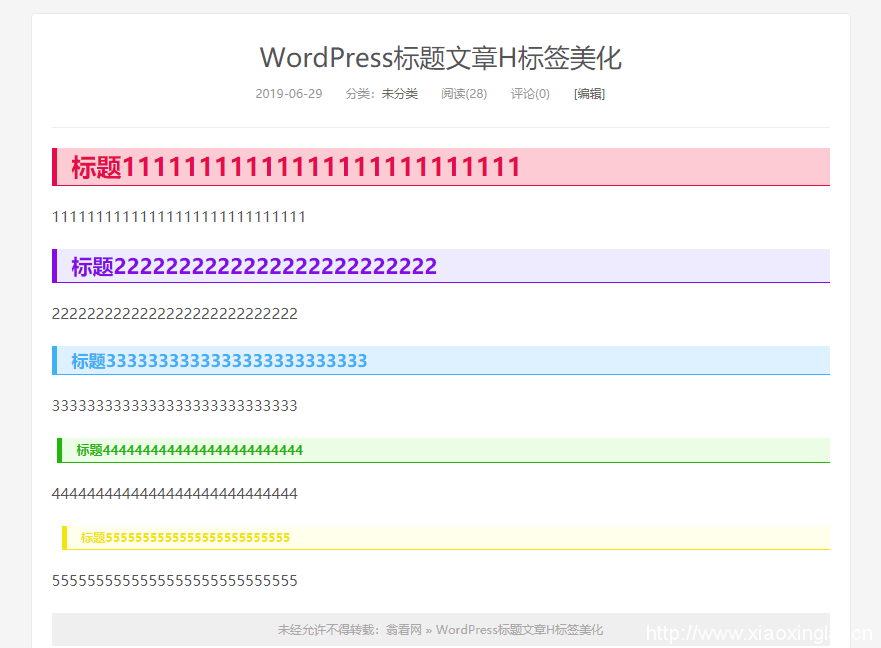
.article-content h1{
font-size:25px;
font-weight:bold;
color: #e50d4c;
background-color: #fccad3;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 5px solid;
margin:18px 0px 18px 0px;
overflow: hidden;
}
.article-content h2{
font-size:21px;
font-weight:bold;
color: #850de8;
background-color: #eeeafe;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 5px solid;
margin:18px 0px 18px 0px;
overflow: hidden;
}
.article-content h3{
font-size:17px;
font-weight:bold;
color: #41b0f4;
background-color: #ddf0fe;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 5px solid;
margin:18px 0px 18px 0px;
overflow: hidden;
}
.article-content h4{
font-size:13px;
font-weight:bold;
color: #20b60b;
background-color: #ebfde5;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 5px solid;
margin:18px 0px 18px 5px;
overflow: hidden;
}
.article-content h5{
font-size:10px;
font-weight:bold;
color: #f1e40f;
background-color: #fefeea;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 5px solid;
margin:18px 0px 18px 10px;
overflow: hidden;
}
效果如下:
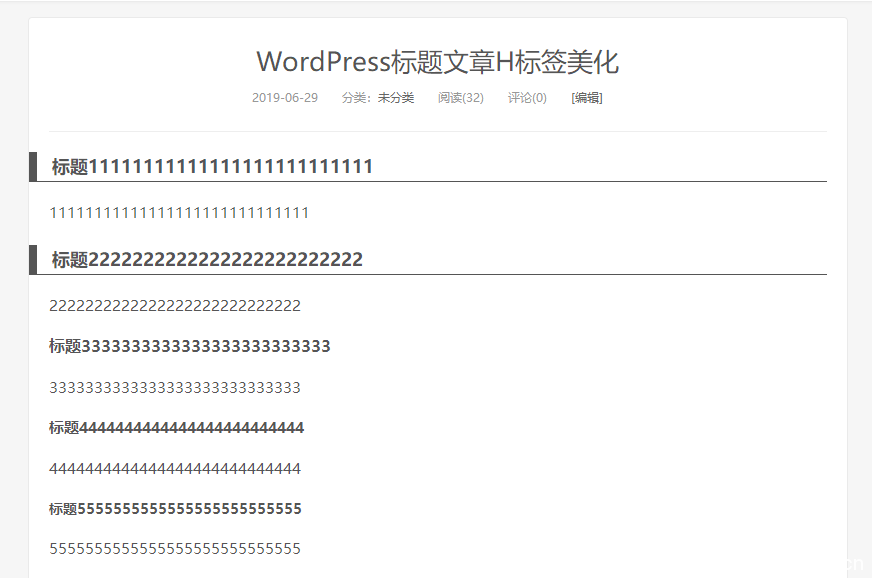
.article-content h1, .article-content h2{
font-size:18px;
font-weight:bold;
background-color: #ffffff;
border-bottom: 1px solid;
padding: 5px 15px;
border-left: 8px solid;
margin:18px 0px 18px -20px;
overflow: hidden;
}
效果如下:
对于跟我一样使用DUX主题的朋友们来说,直接将代码复制到主题后台选项自定义代码中即可,也可以在main.css文件中搜索 .article-content h1, .article-content h2 ,替换掉原有代码即可;其他主题用户可以将上述代码复制到主题主样式文件中去并做适当调整即可。
 肖兴来个人博客
肖兴来个人博客